![]() Contact Form 7 is one of the most popular forms plugins for WordPress, and a couple of advances have changed the way CF7 forms conversion success is tracked in Google Analytics. First, user interface best practices no longer display a “thank you” page after a successful entry passes validation. That thank you page was the success metric. Now, the thank you message is displayed on the same page through and AJAX call. This can cause problems for reporting successful form submits in Google Analytics.
Contact Form 7 is one of the most popular forms plugins for WordPress, and a couple of advances have changed the way CF7 forms conversion success is tracked in Google Analytics. First, user interface best practices no longer display a “thank you” page after a successful entry passes validation. That thank you page was the success metric. Now, the thank you message is displayed on the same page through and AJAX call. This can cause problems for reporting successful form submits in Google Analytics.
Second, the method that Contact Form 7 used to communicate forms success through JavaScript has changed. CF7 now uses an custom event wpcf7mailsent, and this method is required by Fall of 2017. The new internal messaging is more reliable and secure, but old programming needs to be updated.
Further, these problems are exacerbated if you have multiple forms on your site or on a page. For example both a downloadable content form and an email sign-up form could be appearing in the right column of all blog pages.
This article shows how to report in Google Analytics when forms are successfully submitted and there is no thank you page. Further, this method uses Google Tag Manager and works when there you have multiple forms on your site, identifying each of the forms uniquely in Google Analytics.
Here’s the technical explanation of flow. If you don’t care about the wherefores, you can skip to the step-by-step instructions.
Overview: We will set up a listener in Google Tag Manager that is waiting for Contact Form 7 to send the wpcf7mailsent Javascript event. When this happens, our listener will fire a corresponding Google Tag Manager event, which will in turn trigger the reporting to Google Analytics.
Geeking out on all the things that are happening:
- Visitor fills out a form on the website. The form is provisioned by Contact Form 7 and doesn’t display a “thank you” page.
When the visitor clicks “submit”, we will have Google Tag Manager capture all the form variables so that they are available later. Of particular interest is the Form Action property, which is passed to Google Tag Manager in the Click URL variable. This is how we will identify which form was submitted.
Note that Contact Form 7 fires a JavaScript event at this point, but we ignore this, because we only want to report successful forms, ones that pass the validation rules. - Contact Form 7 validates the input and delivers a thank-you message via AJAX.
This is when Contact Form 7 fires the wpcf7mailsent JavaScript event. - Our listener is activated by wpcf7mailsent and pushes an event (CF7formSubmit) to Google Tag Manager via the DataLayer.
- The CF7formSubmit event in Google Tag Manager triggers reporting of the event to Google Analytics. The Click URL (and other Form data) is available in the DataLayer from the generic Form Submit event.
Instructions: Create these objects in Google Tag Manager so that you can track successful Contact Form 7 forms submitted in Google Analytics with no thank-you page. This requires creating two tags, two triggers, and activating one variable:
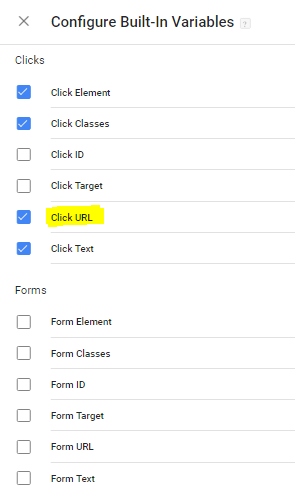
First, activate the variable for Click URL. That’s the only one that matters for this exercise:

Then create the following Tags and Triggers in Google Tag Manager:
| Trigger 1 name: | All Forms Submitted
This trigger is needed to populate the Form Variables. Specifically, we need the Form Action to be saved in the DataLayer as Click URL. This is done automatically once the Form Submission trigger is instantiated in your Google Tag Manager workspace. We don’t need or want to fire any events when this trigger activates. |
| Trigger type: | Form Submission |
| Trigger fires on: | All Forms |
| Tag 1 name: | Contact Form 7 – Success Listener
This bit of custom HTML triggers when the page is loaded and listens for the Contact Form 7’s wpcf7mailsent event. When CF7 sends the event, this code pushes an event that is seen by Google Tag Manager. |
| Tag type: | Custom HTML |
| HTML: | <script type=”javascript”> var wpcf7Elm = document.querySelector(‘.wpcf7’); wpcf7Elm.addEventListener( ‘wpcf7mailsent’, function(event) { dataLayer.push({‘event’ : ‘CF7formSubmitted’}); }, false ); </script> |
| Triggering: | All Pages (Page View) |
| Tag 2 name: | Contact Form 7 – Success Submitted
This tag reports to Google Analytics that the form was successfully submitted with all validation passed. The form’s action property (stored in Click URL) is passed as the GA Event Action. This will take the form of https://yourdomain/pageURI#CF7formCode. Advanced users can create a GTM Variable (macro) to retrieve just the CF7 form code and, further, another to translate the CF7 form code to a more user-friendly form name. |
| Tag type: | Universal Analytics |
| Track type: | Event |
| Event Category: | Form Submitted |
| Event Action: | {{Click URL}} |
| Event Label: | optional |
| Event Value: | optional |
| Triggering: | CF7 Form Submitted – cf7mailsent |
| Trigger 2 name: | CF7 Form Submitted – cf7mailsent
This is the GTM Event Trigger that corresponds to the CF7’s JavaScript event, cf7mailsent. Without this trigger, GTM doesn’t know that the CF7 event happened. This triggers the tag that sends the Google Analytics Event. |
| Trigger type: | Custom Event |
| Event name: | CF7formSubmitted |
| Trigger fires on: | EVENT matches CF7formSubmitted |
Note the requirement of case sensitivity.
Additional advantages of using Google Tag Manager for this is that people with more free time can create advanced reporting (as noted above):
- A Google Tag Manager Variable (macro) with type JavaScript to extract Form code from {{Click URL}},
especially valuable if you have the same form appearing on multiple pages - A Google Tag Manager Variable (macro) with type Lookup Table to translate the form code into a more user-friendly form name for Google Analytics reporting.
